Menu adalah suatu jalan untuk memberi tahu instruksi-instruksi yang tersedia kepada user.
Tujuan utama adanya Menu, Form Fill-in dan Dialog-box itu adalah untuk menciptakan suatu sistem organisasi yang sensibel, komprehensif, gampang diingat dan cocok untuk task users
Ada beberapa jenis menu yaitu:
- Single Menus
- Linear Sequence Menus
- Tree Structure Menus
- Cyclic and Acyclic Network Menus
- Single Menus
Menampilkan menu-menu yang bersifat binary (True or False, Yes or No).
Contoh:
- Mnemonic Letters adalah tulisan-tulisan yang digunakan sebagai tanda untuk user (alert) dalam melakukan sesuatu, biasanya user hanya perlu menjawab “Yes” or “No”. Contoh: ketika user menghapus data yang terdapat dalam recycle bin.
- Radio Buttons adalah pilihan-pilihan yang harus dipilih oleh user (hanya boleh memilih 1). Contoh : Gender.
- Button Choice adalah pilihan-pilihan yang boleh dipilih oleh user lebih dari 1 pilihan (Check Box). Contoh : Hobbies.
- Pull-down adalah sekumpulan menu yang terdiri dari kategori yang sama. Contoh : menu Insert pada Microsoft PowerPoint berisi menu-menu untuk meng-insert gambar, table, page, dan lain sebagainya. Biasanya ditampilkan secara horisontal ke samping atau vertikal ke bawah.
- Pop-up akan memunculkan tampilan baru di layar dan menunggu respon dari user. Contoh : ketika user menghapus data yang terdapat dalam recycle bin.
- Toolbar Menus menampilkan menu-menu yang ada pada toolbar yang tersedia. Contoh: Menu Home, Insert, Page Layout pada Microsoft PowerPoint.
- Menus for Long List digunakan apabila data yang ada sangat banyak sehingga tidak dapat ditampilkan dalam 1 layar sekaligus, maka perlu scrolling menus.
- Embedded Menus adalah menu-menu yang memperbolehkan user untuk membaca detail informasi dengan mengklik menu yang tersedia.
- Multiple-item Menus –> Contohnya adalah Multiple-Selection Menus / Check
- Pull-down, pop-up dan toolbar
Pull down menus biasanya ada di bagian atas aplikasi yaitu di menu bar. Biasanya pilihan action disupport oleh keyboard shortcut untuk efiesiensi.
Pemberian nama menu harus:
- Biasa dikenal (familiar).
- Konsisten (nama menu sama untuk halaman-halaman yang lain).
- Ikon-ikon dapat dibedakan satu dengan yang lainnya.
- Setiap gambar ikon sebaiknya diberi nama terutama untuk ikon-ikon yang tidak biasa dikenal.
- Nama ikon tidak boleh ada penyingkatan nama.
Form fill-in adalah suatu bentuk dari sistem interaktif untuk meminta data atau informasi dari user.
Tempat-tempat dalam Form Fill-in yang membutuhkan format khusus:
- Nomor telepon.
- Nomor keamanan.
- Waktu.
- Tanggal.
- Mata uang.
Petunjuk-petunjuk (guidelines) dalam mendesain form fill-in:
- Judul form yang mudah dimengerti.
- Petunjuk-petunjuk yang dapat dimengerti.
- Kelompokkan kolom-kolom yang memiliki hubungan.
- Tampilan harus terlihat dengan jelas.
- Gunakan label-label yang biasa digunakan.
- Gunakan istilah-istilah dan singkatan kata yang konsisten.
- Tempat-tempat pengisian data harus terlihat dengan jelas.
- Ada perbaikan kesalahan (error correction) apabila user salah meng-input-kan sesuatu.
- Ada pesan yang memberitahu user bahwa user salah meng-input-kan sesuatu (error message).
- Ada pencegahan kesalahan (error prevention) seperti memberikan user pilihan untuk memilih daripada menyuruh user memasukkan input di mana user tidak mengetahui format input-an.
- Beri tanda yang jelas di mana user harus mengisi atau meng-input.
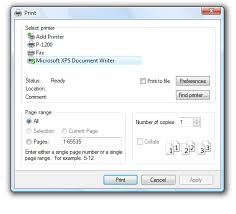
Dialog Box adalah respon dari sistem interaktif ketika user memberi instruksi yang membutuhkan parameter.
contoh Dialog Box
Petunjuk-petunjuk (guidelines) dalam mendesain Kotak Dialog:
- Judul harus dapat dimengerti.
- Gaya penulisan maupun bentuk harus konsisten.
- Pengelompokkan menu-menu yang terdapat dalam kotak dialog harus jelas sehingga tidak membingungkan user.
- Tampilan harus konsisten meliputi margin, grid, white space, lines, boxes.
- Istilah-istilah, jenis huruf, dan perataan yang digunakan harus konsisten.
- Button-button yang digunakan harus yang universal seperti button Ok dan Cancel.
- Cegah kesalahan dengan pengubahan secara langsung.
- Perhatikan ukuran (size).
- Pergerakan setiap halaman harus jelas.
www.binus.ac.id